
laravel resize and Crop image with intervention/image Stack Overflow
To resize the image, we first need to store an image. Let's store the images inside a directory. Head over to the terminal and create a symbolic link to the. php artisan storage:link. This command creates a directory under the folder. In the folder, we will upload a full and a thumbnail version of the images.

Resizing Image in Laravel Regur Technology Solutions
php - Resize and replace image in Laravel request - Stack Overflow I need to be able to resize an image and put the resized version back into the $request, does anyone know if thats possible? Basically I have inherited some code that contains potentially 100+ sep. Stack Overflow About Products For Teams

Laravel 8 Resize Image Before Upload Example
Step 1: Download Fresh Laravel In this first step, we need a fresh Laravel 10 application for the laravel image intervention. So download it by the below command: composer create-project laravel/laravel example-app Step 2: Create Model We are going to use the Image model. Now create an image model and update it like below: database/migrations

Upload & Resize Images With Laravel Intervention Image
2 Answers Sorted by: 2 You can install and use package, similar to intervention. Example from official website: $img = Image::make ('public/foo.jpg'); $img->resize (320, 240); $img->insert ('public/watermark.png'); $img->save ('public/bar.jpg'); Share Improve this answer Follow answered Mar 21, 2016 at 14:41 Alexey Mezenin 159k 26 290 279

Upload & Resize Images with Intervention Image In Laravel API and Create Thumbnails S06 YouTube
It is pretty simple and easy. For doing it i will use image intervention package. we will use intervention/image package for resize or resize image in laravel. Intervention provide a resize function that will take a three parameters. three parameters are width, height and callback function. callback function is a optional.

Laravel 8 Resize Image Before Upload Laravel Image Resize Coding Xpress YouTube
Learn how to resize image in Laravel using the Intervention Image package the easy way Created on Sep 07, 2021 • 2803 views In this short snippet, you will learn how to resize images in Laravel using the Intervention Image Package. Step 1: Install Intervention Image First, install the intervention image to your Laravel project.
GitHub Laravel Resize and Compress Image
Today we'll perform a Laravel image resize using Intervention's Image package. It makes image resizing, cropping, and saving easy. Install Via Composer # Laravel v9 w/Sail ./vendor/bin/sail composer require intervention/image Integrate with Laravel Copy over the config file ./vendor/bin/sail artisan vendor:publish --provider="Intervention\Image.

Crop and Resize Image Before Upload In Laravel Using with jQuery Copper JS
Step 1: Install Laravel App Step 2: Add Intervention Image Package Step 3: Register Image Intervention Package Step 4: Configure Controller Step 5: Add Routes Step 6: Set Up Blade View Step 7: Run Laravel Project Install Laravel App

Best Laravel Image Crop & Resize Package [laravel image upload tutorial] YouTube
Laravel 6 Project For Resize Image. Now, you will have a directory of the project name laravel6-resize-image. How to Implement Pagination in Laravel 6 with Example. Install Intervention Package . To resize image in Laravel 6, we'll have to add a package named intervention. This package is available in the composer.

How to upload and resize multiple images in laravel 8? 8bityard
Another approach to compressing images in Laravel is by adding the namespace use Intervention\Image\ImageManagerStatic as Image to your controller. Once added, you can utilize the following code when the file type is an image: $s3 = Storage::disk ('s3'); This method compresses images to 1/4th of their actual size. TinyPNG for Image Compression

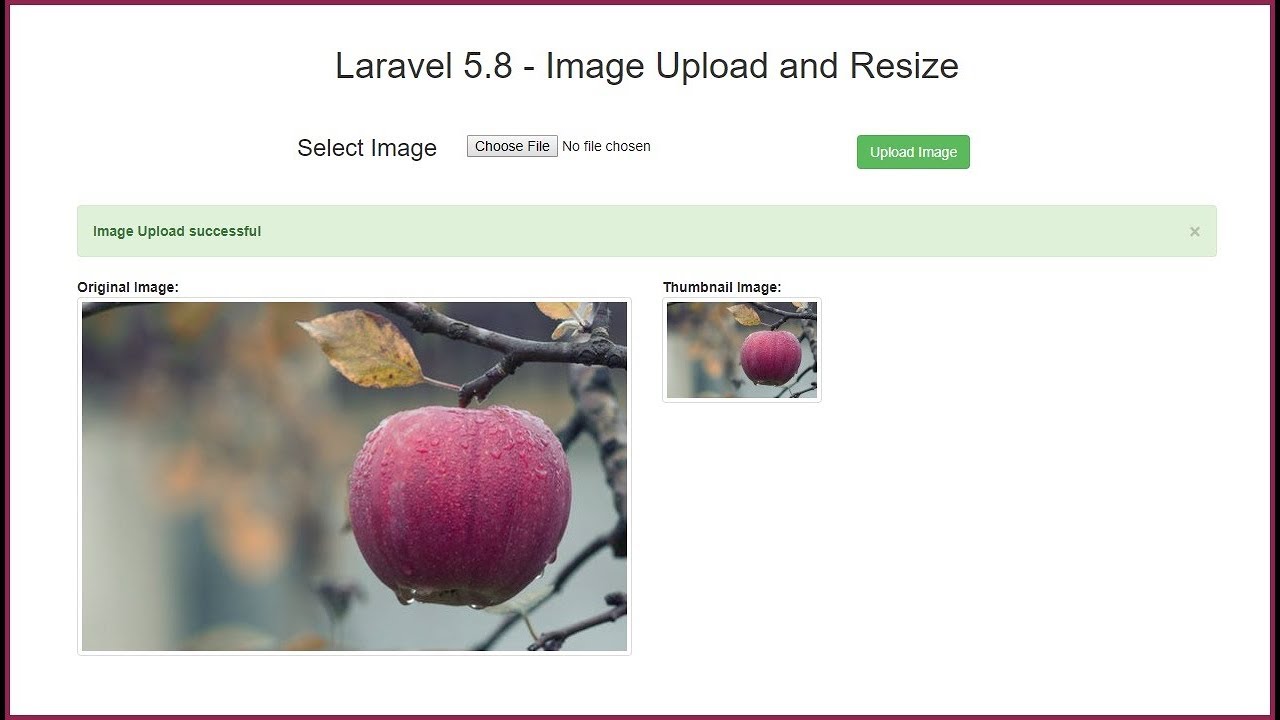
Laravel 5.8 Image Upload and Resize YouTube
Image resize Laravel Ask Question Asked 5 years, 3 months ago Modified 4 years, 6 months ago Viewed 6k times Part of PHP Collective 0 I have a question about to resize an image in Laravel with intervention.io (Link: http://image.intervention.io/

Laravel File Uploading and Image Resizing YouTube
Step 1: Install Laravel 7/6 In this step, if you haven't laravel 6 application setup then we have to get fresh laravel 6 application. So run bellow command and get clean fresh laravel 6 application. composer create-project --prefer-dist laravel/laravel blog Step 2: Install Intervention Image Package

Featured Image Upload with Resizing Laravel vue cms YouTube
Image resizing is a common and essential task for most projects. It is considered good practice to resize the images according to their container's dimensions so that the page performance is not affected much. We have an open-source library in Laravel called Intervention Image that helps to manipulate and handle PHP images.

Image Resizing In Laravel Mobile Legends
Laravel does not have a default resize of image. But most Laravel developers use ' Image intervention ' in handling the image. It is easy to use. To install (Image intervention): STEP 1 Run composer require intervention/image STEP 2 On your config/app.php: In the $providers array, add the following: Intervention\Image\ImageServiceProvider::class

Laravel Image Resize with Intervention [v9 Simple How To Example]
Laravel intervention image resize tutorial; This step-by-step guide shows you how to use the PHP intervention image package to upload and resize images in a Laravel application.. Image resizing is the act of modifying the image's dimensions; we visit a number of websites on a regular basis, whether it's social media, ecommerce, or any other site that requires us to upload images; we also have.

Laravel 9 Resize Image Before Upload Example
Resize and Compress Image in Laravel Using Intervention Oct 16, 2021 Article · 5 min 1131 words Like (0) Favorite (0) Hello artisans, today I'll show you how to resize and compress image using the Intervention Image package. It is very important to resize image before upload otherwise it can slow our site.